구글 서치콘솔 모바일 사용 편의성 문제가 발견되었다는 알림이 나타났습니다. 티스토리 스킨의 설정을 변경하면 잘 발생된다고 하는데 최근에 본문과 사이드바의 폭을 수정하면서 이로 인해 문제가 된 걸로 보입니다. 구글에서 중요시하는 요소가 모바일 친화와 반응속도이기 때문에 서둘러 수정해 보도로 하겠습니다.

오류 메시지는 2개로 클릭할 수 있는 요소가 서로 너무 가까움과 콘텐츠 폭이 화면 폭보다 넓음입니다. 구글에서 문제가 되는 페이지는 알려주는데 정확한 문제에 대해서는 서치콘솔에서도 설명이 부족합니다.
저는 아래 3가지 방법으로 해결했는데 혹시 오류가 나오시는 분들은 참고해 보시기 바랍니다.
1. 문단 간견과 이미지 폭을 조정
이미지 사진과 문단 사이의 간격을 1칸에서 2칸으로 늘리고 이미지 사진의 폭을 600으로 조정했습니다. 그리고 이어서 붙인 사진의 경우 합계가 600이 되도록 개별 사이즈를 조정했고 너무 큰 사이즈의 사진일 경우에는 이어서 붙이지 않고 단독으로 사용했습니다.
페이지 수정 후에 구글 모바일 친화성 테스트에서 확인해 보고 정상으로 나올 경우 구글 서치콘솔에 색인 요청 진행
https://search.google.com/test/mobile-friendly
모바일 친화성 테스트 - Google Search Console
Search Console 정보 Search Console에서는 해킹된 콘텐츠 감지와 같은 중요한 사이트 오류를 알리고 콘텐츠가 검색결과에 표시되는 방식을 관리할 수 있도록 돕습니다.
search.google.com
2. 티스토리 본문의 행간 조정
위의 방법으로 해결이 안된 경우에는 다시 아래 방법을 시도해 보았습니다
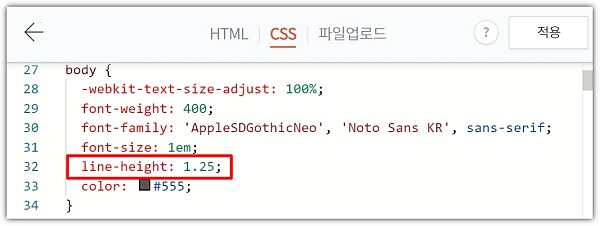
스킨편집 - CSS탭에서 32번대 line-height 를 1.25에서 2.5로 수정하고 적용 새로 고침을 누릅니다. 완료된 후에 모바일 친환경 테스트로 확인을 합니다.

3. 티스토리 뷰포트 수정
티스토리 북클럽의 기존 뷰포트의 경우 모바일에서 글을 볼 때 글씨와 그림, 표등의 확대와 축소가 되지 않습니다. 아래와 같이 뷰포트를 수정하면 모바일 환경에서 글을 읽어 보시면 글과 사진 등을 확대해서 보실 수가 있습니다.
스킨편집 - HTML탭으로 이동해서 "viewport"를 찾아 줍니다. 대개 상단에 위치하고 있는 저의 경우는 16번대입니다.
16번대 <meta name="viewport" content ~ >부분을 주석처리 <!--, --> 해 줍니다.
그리고, 아래쪽에 <meta name="viewport" content="width=device-width, initial-scale=1"> 넣어 줍니다.

입력을 완료하고 나면 적용과 새로고침을 눌러 주고 다시 모바일 친환경 테스트를 해 봅니다.
만약에 스킨수정을 최근에 하지 않았을 경우에는 이미지 폭과 행간 조정으로 쉽게 해결이 될 수 있을 거라 보이고 스킨수정이 있었다면 뷰포트 항목까지 수정이 필요할 것으로 보입니다. 실제로 수정하는 작업이 크게 어렵지는 않으나 여러모로 번거롭기는 합니다. 그래도 색인이 잘 되기 위해서는 구글의 정책을 따라야 하니 수정하는 것이 나을 거로 보입니다.
이상으로 마치겠으며, 이 글이 도움이 되었으면 합니다.

