이전 포스팅에서 북클럽 스킨에 나오는 상단 이미지 크기를 수정하고 제목의 두께를 늘리는 방법과 대체 이미지를 넣는 방법에 대해 알려 드렸습니다. 혹시 필요하신 분은 이전 글을 참고해 주시기 바랍니다.

이번 포스팅에서는 상단의 이미지를 없애고 배경을 어둡게 바꾸는 방법에 대해 알려 드리겠습니다. 상단의 이미지를 삭제하게 되면 배경이 회색으로 나오게 되는데 필요에 따라 색상을 바꾸실 수 있습니다.
단계별로 수정하신 후에는 꼭 적용과 새로고침을 눌러서 확인해 보시기 바랍니다.
상단 이미지 삭제하기
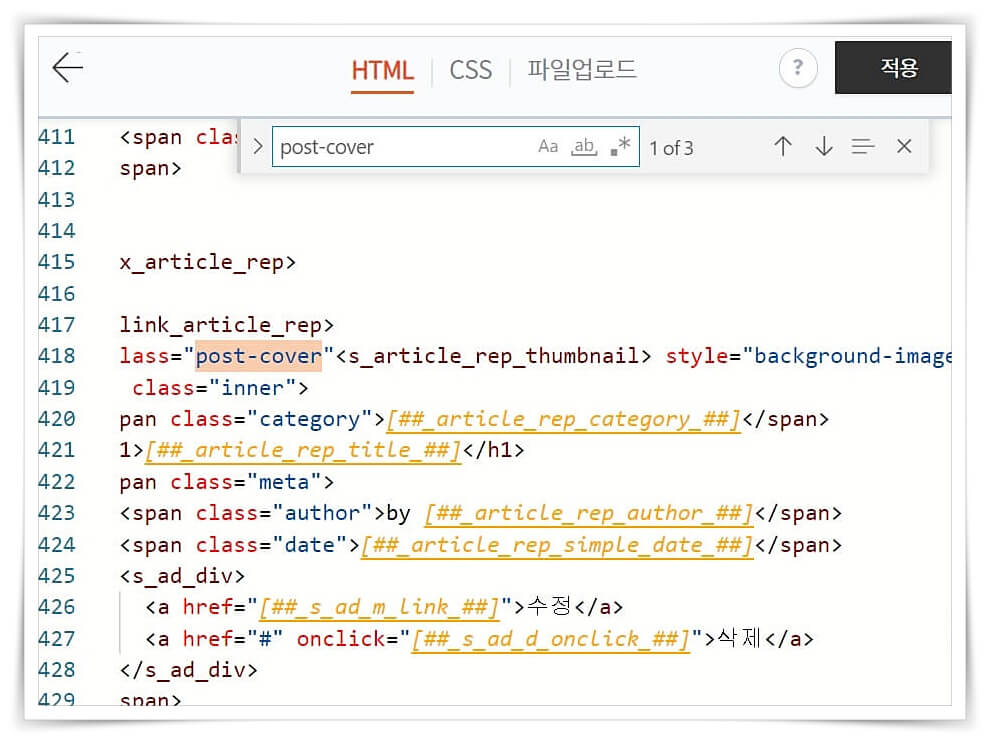
블로그 관리에서 스킨편집-HTML 편집으로 가셔서 단축키 Ctrl+F로 post-cover를 찾으시면 background-image : url 이 나오는데 삭제하시고 none을 입력해서 적용해 보시기 바랍니다.


상단 배경 색상 바꾸기
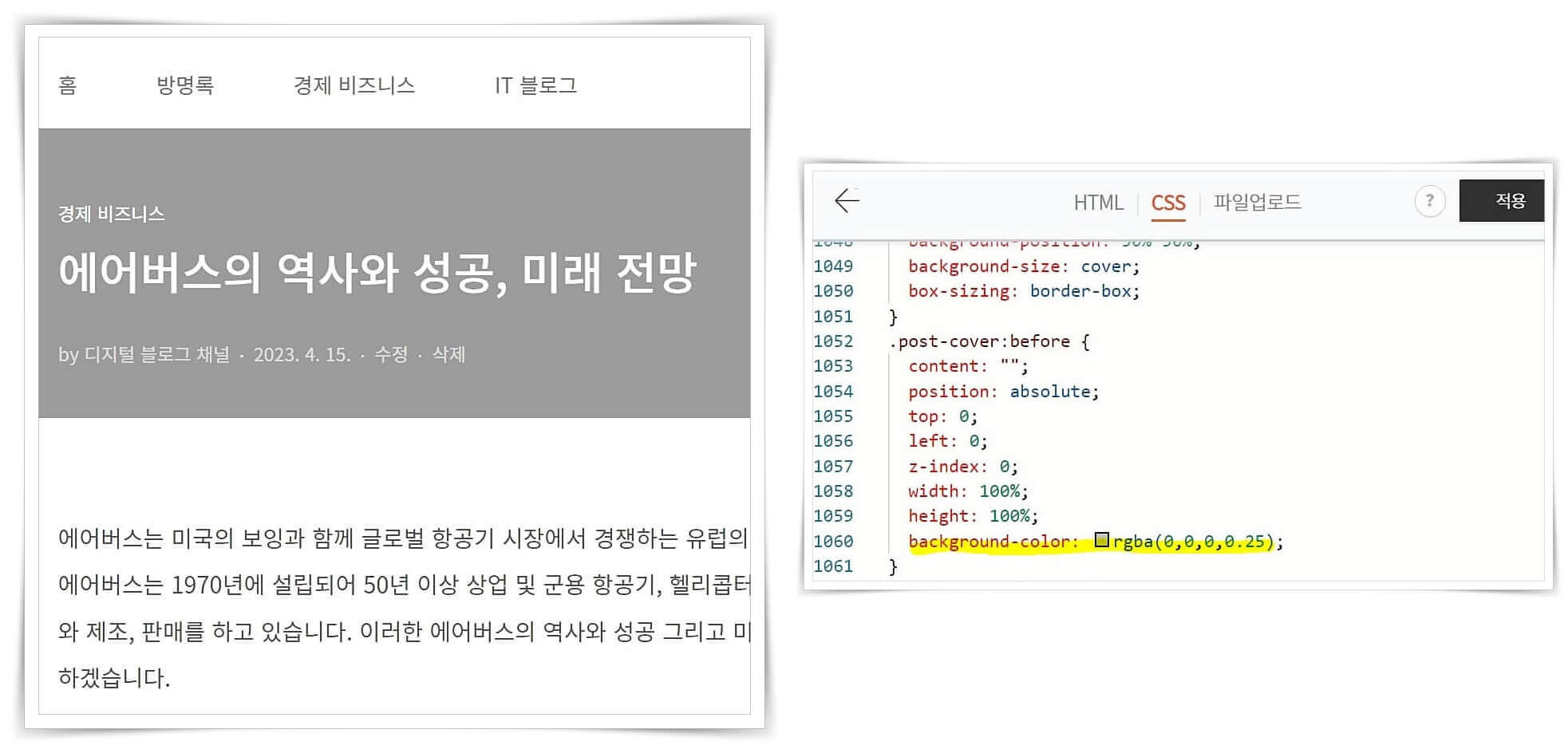
이미지를 삭제하시면 아래와 같이 회색 배경으로 나오게 됩니다. 여기에서 추가로 어두운 배경으로 바꾸는 방법입니다. html 편집 - CSS 탭으로 들어가셔서 1060번에 background-color의 네 번째 25를 80으로 올리시면 밝기를 어둡게 해서 배경 이미지가 어두워지게 됩니다.

수정을 완료하시면 아래와 같이 나오게 되는데 회색 배경도 나름 괜찮아서 필요에 따라 수정해 보시기 바랍니다.

이상으로 마치겠으며, 이글이 도움이 되었으면 합니다.
티스토리 북클럽 고정 이미지 사용
티스토리 북클럽 스킨의 상단 이미지는 본문의 대표 이미지를 가져오는데 이를 고정 이미지로 바꾸는 방법에 대해서 알아보도록 하겠습니다. 아래 샘플은 페이지 로딩에 조금이라도 도움이 되
dbc.sfanxi.com
티스토리 북클럽 상단 이미지 수정
티스토리 북클럽 스킨의 경우 본문의 대표 이미지를 자동으로 가져와 상단에 노출되게 하는데 PC나 모바일에서 볼 때 사진이 너무 커서 이를 줄이는 방법과 제목의 글자 두께를 키우는 방법에
dbc.sfanxi.com

