지난 포스팅에서 티스토리 블로그에 기본적인 광고를 게재하는 방법에 대해 알려 드렸습니다. 오늘은 기존 사이드바에 광고를 추가하여 2개가 나오도록 하는 방법에 대해 알려 드리도록 하겠습니다.

북클럽 스킨의 경우 사이드바가 넓어서 2개의 광고가 들어가도 여유가 있습니다.
애드센스에서 수직형 광고 만들기
광고를 만들기 위해 애드센스 홈페이지로 이동하겠습니다.
신규 광고 단위는 디스플레이 광고를 선택하고 저는 사이드바 2번으로 이름을 넣었습니다.

사이드바에 넣을 광고로 수직형에 레이아웃이 자동으로 조정되는 반응형 타입으로 결정하고 만들기를 선택합니다.

광고 작성이 완료되면 코드를 복사해 주시고 티스토리로 이동해 주시기 바랍니다.

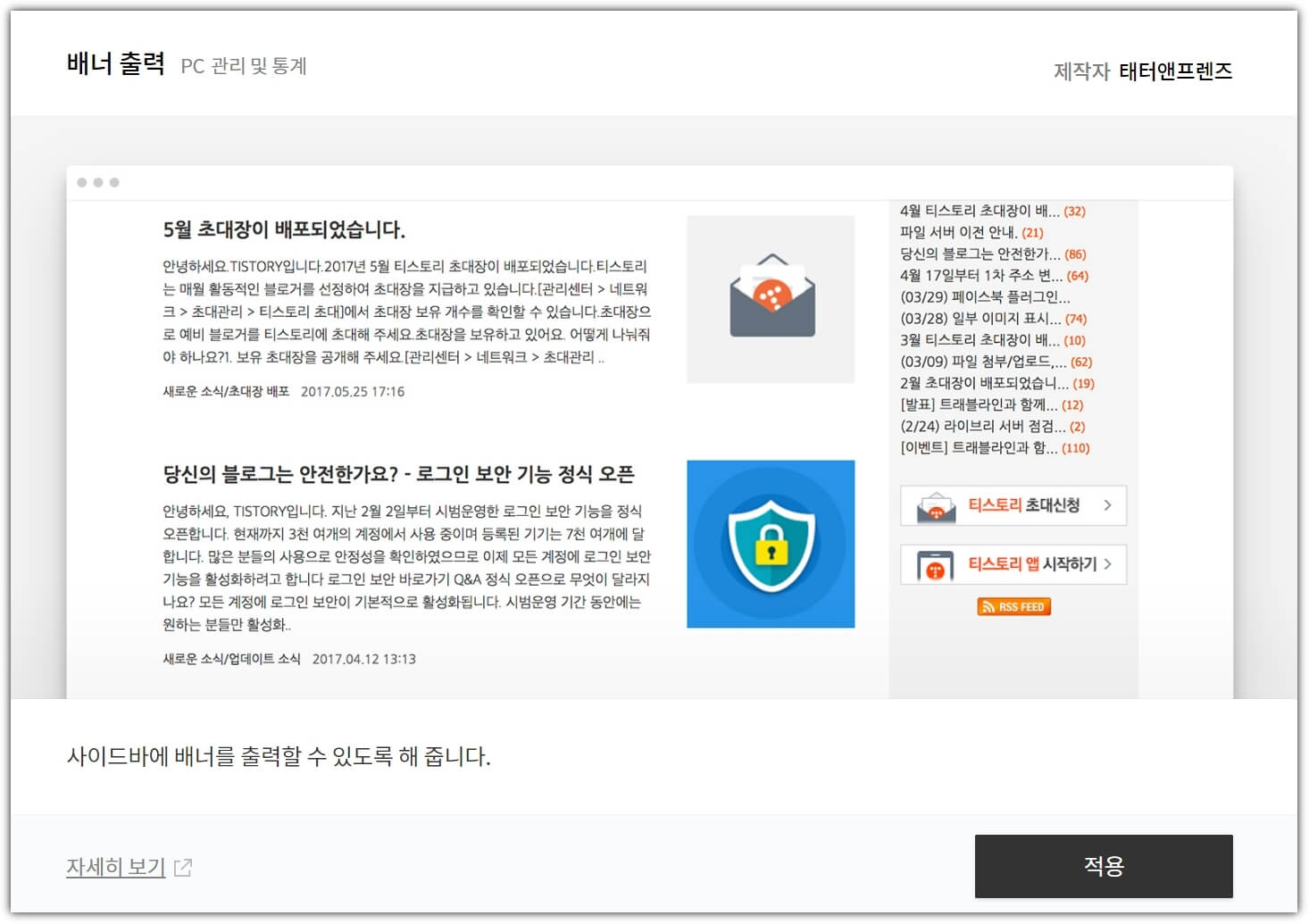
티스토리 플러그인 배너출력
티스토리 블로그 관리 메뉴에서 플러그인에서 배너출력을 선택하고 적용을 눌러 주시기 바랍니다.


이제 티스토리 블로그 홈에 있는 사이드바 메뉴로 가셔서 배너출력을 우측 사이드바1에 끌어다 주시기 바랍니다.

배너출력을 누르시면 편집 메뉴가 나오는데 거기에 광고에 사용할 이름과 애드센스에서 복사해 온 광고 코드를 붙여 넣기 하시고 확인을 누르시기 바랍니다.


입력을 모두 완료하셨으면, 아래에 있는 변경사항적용을 누르시고 블로그에서 광고를 확인해 주시면 됩니다.
배너광고 고정하기 (플로팅광고)
추가로 배너 광고를 고정시키는 것을 플로팅 광고 라고 하는데 스크롤을 내려도 광고가 그대로 있게 해 줍니다. 적용하고자 하시는 분은 아래의 다운로드를 통해 스킨편집 CSS탭에서 코드를 추가해 주시면 됩니다.
이상으로 티스토리 북클럽 스킨에 2개의 사이드바 광고가 나오는 방법에 대해 알려 드렸습니다.
이 글이 도움이 되길 바라며, 마치도록 하겠습니다.

