티스토리 북클럽 스킨을 많이 추천해서 쓰고 있는데 스킨편집 할 부분이 소소하게 많은 거 같습니다. 아래는 네이버 서치어드바이저에 등록한 블로그에서 H1요소가 2개 이상 발견 되었다는 진단으로 수정하는 방법에 대해 알려 드리도록 하겠습니다.

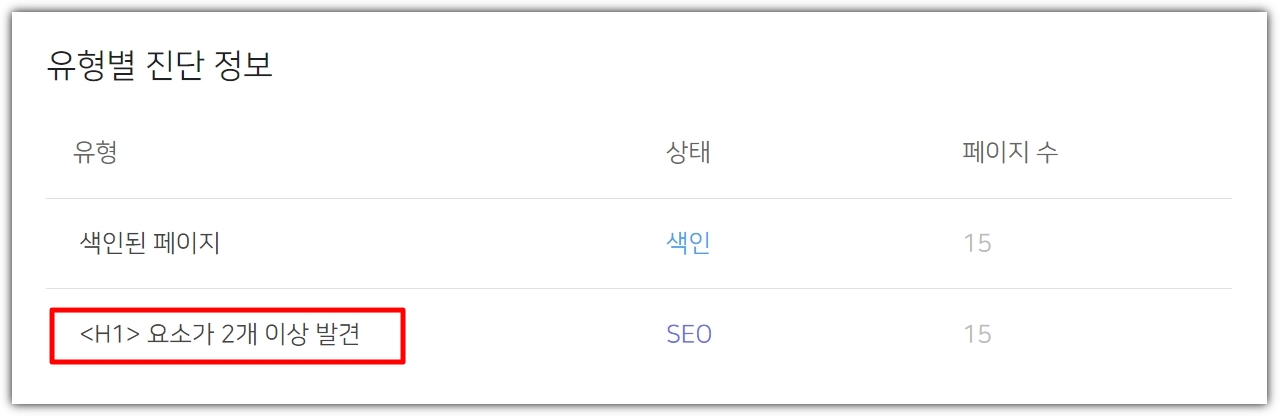
네이버 서치 어드바이저 <H1> 요소 2개 이상 발견
블로그에 글을 쓸 때 제목이 h1으로 들어가서 본문의 소제목은 제목2(h3)로 기존에 글을 써오고 있습니다. 그래서 h1태그 문제가 나올 거라고는 생각지도 못했는데 아래와 같이 확인해 보니 북클럽 스킨에서 블로그 이름과 제목이 모두 h1태그가 적용되어 있다고 합니다.
어쨌든 SEO관점에서 필요하다고 판단되어 아래와 같이 수정해 보도록 하겠습니다.
수정은 스킨편집의 html편집과 CSS편집으로 나뉘어 있는데 순서대로 진행하시기 바랍니다.

블로그 이름 html 편집
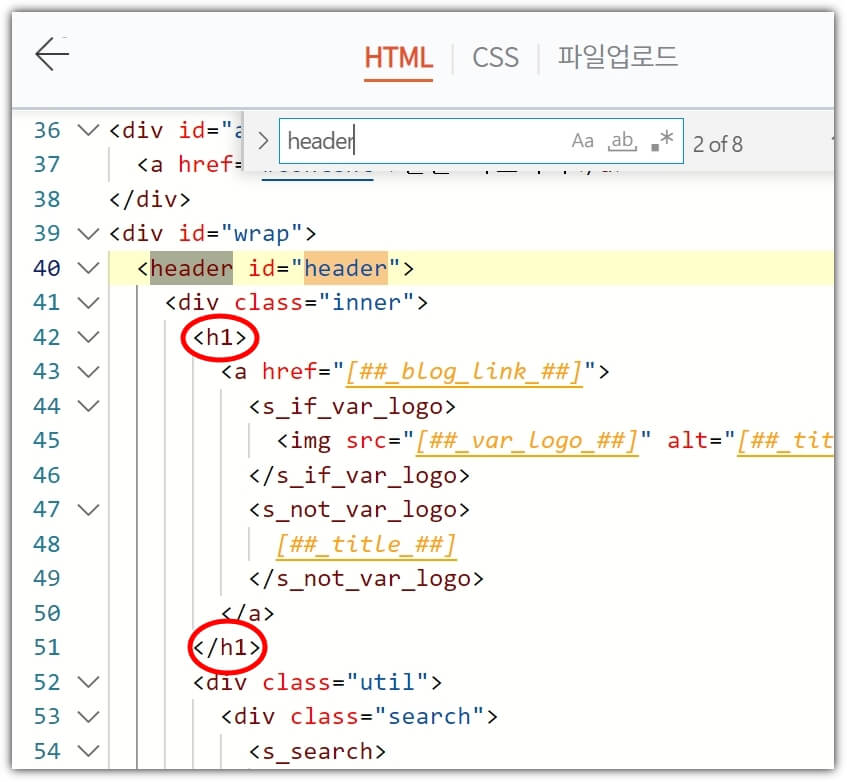
스킨편집-html편집에서 header로 검색하면 40번대에 아래와 같이 블로그 이름 부분이 나오게 됩니다. 여기에서 기준의 h1태그 부분을 <p>, </p>로 수정하고 적용 새로 고침을 해보시기 바랍니다. 블로그 제목이 본문 글자 크기로 작아지게 됩니다.

블로그 이름 CSS편집
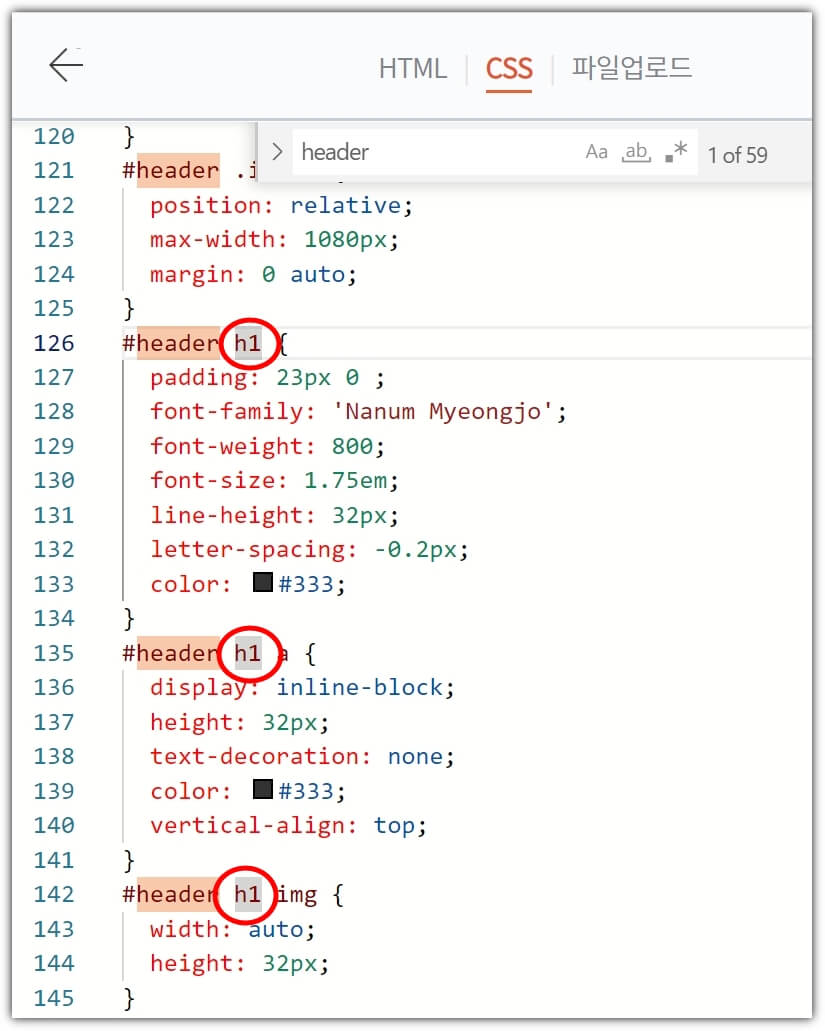
추가로 작아진 블로그 이름에 대해 아래 CSS편집을 통해 글자 크기와 두께를 변경해 주어야 합니다. CSS편집에서 header로 검색하면 126번대에 3군데 h1이 보이는 모두 p로 수정하고 적용 새로고침을 눌러 주시기 바랍니다. 설정 완료 후에 블로그 이름이 커지고 두께도 두꺼워진 것을 확인할 수 있습니다.

블로그를 하면서 여러모로 최적화 관련 공부가 많이 필요해 보입니다.
앞으로도 새로 알게 되는 부분이 있으면 포스팅하도록 하겠습니다.
이상으로 마치겠으며, 이 글이 도움이 되었으면 합니다.
[함께 보면 도움이 되는 글]
2023.04.26 - [티스토리] - 티스토리 글자수 세기(티스토리 텍스트 카운터)

